зӣ®йҢ„
- Download
- VS Code Settings
- Disable auto update
- Hidden File in UI
- Terminal(ssh) env variable
- Hotkey
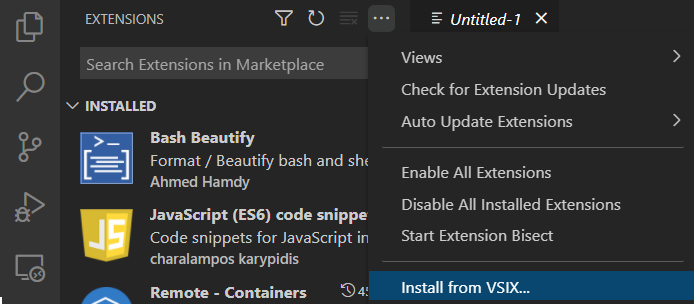
- Extension(vsix)
- Extension: sftp
- Extension: Remote-SSH
Download
https://update.code.visualstudio.com/{version}/win32-x64-archive/stable
ie.
https://update.code.visualstudio.com/1.61.1/win32-x64-archive/stable
VS Code Settings
иЁӯе®ҡ UI Lang
"Ctrl+Shift+P" жүҫ display
VS Code provides two different scopes for settings:
- User Settings - Settings that apply globally to any instance of VS Code you open.
- Workspace Settings - Settings stored inside your workspace and only apply when the workspace is opened.
Workspace Settings
A VS Code "workspace" is usually just your project root folder.
settings.json in the workspace root.
Workspace settings as well as debugging and task configurations are stored at the root in a .vscode folder.
User Settings
%APPDATA%\Code\User\settings.json
Preferences
File > Preferences > Settings (Ctrl+,)
Disable auto update
[A]
"Ctrl+," еҫҢжүҫ "update"
[B]
%APPDATA%\Code\User\settings.json
{
...
"update.mode": "none",
}
Hidden File in UI
[A] "Ctrl+,"
search “files:exclude”
[B] .vscode/settings.json
{
"files.exclude": {
"**/.terraform*": true,
"**/*.pyc": true
},
}
Terminal(ssh) env variable
%APPDATA%\Code\User\settings.json
{
"terminal.integrated.env.linux": {
"GIT_AUTHOR_NAME": "888"
}
}
Hotkey
Ctrl + Shift + p # Command Palette
Ctrl + Shift + x # Managing extensions
Ctrl + Shift + e # Explorer
File Explorer
- ctrl + b # show / hide "Side Bar"
- ctrl + w # Close a file with
- ctrl + s # Save a file with
еңЁ Explorer д»ӢйқўжҷӮ
- Ctrl + ` # Termail
Ctrl + , # Settings
Extension(vsix)
extension: .vsix

Extension: sftp
sftp
publisher:"liximomo"
Settings
Ctrl+Shift+P > run "SFTP: config" command
"SFTP expects to work at a folder."
> "Open Folder" йҒё ".vscode" Folder, д№ӢеҫҢе°ұжңғе»әз«Ӣ sftp.json
Configure
A basic configuration file will appear named sftp.json under the .vscode directory.
{
"name": "Profile Name",
"host": "name_of_remote_host",
"protocol": "ftp",
"port": 21,
"secure": true,
"username": "username",
"remotePath": "/public_html/project", <---- This is the path which will be downloaded if you "Download Project"
"password": "password",
"uploadOnSave": true
}
Extension: Remote-SSH
е®ғдҝӮйҖҸйҒҺзі»зөұзҡ„ ssh.exe еҺ»е»әз«Ӣ ssh shell еҸҠ tunnel
- C:\Windows\System32\OpenSSH\ssh.exe
Marketplace
Repository
VS Code Server
By default, the "VS Code Server" is installed and maintained by the Remote
- No source code needs to be on your local machine
- runs commands and other extensions directly on the remote machine
Set the "remote.SSH.configFile" property in your User settings.json file
tree -L 3 .vscode-server/
.vscode-server/
в”ңв”Җв”Җ cli
в”Ӯ в””в”Җв”Җ servers
в”Ӯ в”ңв”Җв”Җ lru.json
в”Ӯ в””в”Җв”Җ Stable-863d2581ecda6849923a2118d93a088b0745d9d6 # жңүеҖӢ node еңЁе…Ҙйқў
в”ңв”Җв”Җ code-863d2581ecda6849923a2118d93a088b0745d9d6 # ELF 64-bit LSB pie executable
в”ңв”Җв”Җ data
в”Ӯ в”ңв”Җв”Җ CachedProfilesData
в”Ӯ в”Ӯ в””в”Җв”Җ __default__profile__
в”Ӯ в”ңв”Җв”Җ logs
в”Ӯ в”Ӯ в””в”Җв”Җ 20240331T131850
в”Ӯ в”ңв”Җв”Җ Machine
в”Ӯ в”ңв”Җв”Җ machineid
в”Ӯ в””в”Җв”Җ User
в”Ӯ в”ңв”Җв”Җ globalStorage
в”Ӯ в”ңв”Җв”Җ History
в”Ӯ в””в”Җв”Җ workspaceStorage
в””в”Җв”Җ extensions
в””в”Җв”Җ extensions.json
Notes
1 GB RAM is required, at least 2 GB RAM and a 2-core CPU is recommended.
A compromised remote could use the VS Code Remote connection to execute code on your local machine.
Settings
Ctrl+,
remote.SSH.remotePlatform
configFile
%userprofile%/.ssh/config
mini
Host awscli
HostName 192.168.88.171
User rootlong
Host WAF-Server
HostName N.N.N.N
Port 22
User yourname
IdentityFile MySshKeys/waf.pemHost An easy-to-remember alias for your host machine.
HostName The hostname / IP address of the server
IdentityFile зҡ„дҪҚзҪ®е°ҚжҮү %USERPROFILE%
"Always installed" extensions#
If there are extensions that you would like to always have installed on any SSH host, you can specify
which ones using the remote.SSH.defaultExtensions property in settings.json.
"Remote.SSH: Remote Server Listen On Socket"
/etc/ssh/sshd_config
AllowStreamLocalForwarding yes
Remote Environment Variables
# Default жңүд»ҘдёӢ Env TERM_PROGRAM=vscode
Kill
Ctrl + Shift + p
Remote-SSH: kill VS Code Server on Host
commit_id
Local VSCode: GUI > Help > about
Manual install VSCode on Remote
commit_id=ee2b180d582a7f601fa6ecfdad8d9fd269ab1884
mkdir -p ~/.vscode-server/bin/${commit_id}
cd !?
# Download url is: https://update.code.visualstudio.com/commit:${commit_id}/server-linux-x64/stable
# -s, --silent, -S, --show-error, -L / --location
# Unzip: 62M -> 209M
curl -sSL "https://update.code.visualstudio.com/commit:${commit_id}/server-linux-x64/stable" -o ${commit_id}.tar.gz
tar -zxf /tmp/vscode-server-linux-x64.tar.gz --strip 1
Login with ssh key
Host remotehost.yourcompany.com
...
IdentityFile C:\ssh_key\ssh.key
Key Format
# йҢҜиӘӨ
-----BEGIN OPENSSH PRIVATE KEY-----
# Ok
----BEGIN RSA PRIVATE KEY-----
Toubleshoot
F1 > Developer: Set Log Level
F1 > View: Open View > Log (Shared)
F1 > View: Open View > Log (Window)
F1 > View: Open View > Log (Remote Server)
Fold & un-Fold
Fold All: Ctrl + k, 0
Unfold All: Ctrl + k, j
Ctrl + k, 1: namspace
Ctrl + k, 2: class
Ctrl + k, 3: methods
Ctrl + k, 4: blocks
Ctrl + k, [ or Ctrl + k + ]: current cursor block
Indentation
Indent
жёӣе°Ҹзё®жҺ’: Shift + Tab
Reformat indentation
Hotkey: Shift + Alt + F
* python й ҲиҰҒе®ү autopep8
Plugin
# python зҡ„з’°еўғ
ms-python.python
Workspace
Hotkey: Ctrl+,
Workspace Settings Location: <YOUR_FOLDER>\.vscode\settings.json
User Settings Location: %appdata%\Code
Auto Complete
иҰҒеңЁ Marketplace е®үиЈқ Pylance
IntelliSense(Pylance) # Microsoft
You can trigger IntelliSense in any editor window by typing Ctrl+Space or
by typing a trigger character (such as the dot character (.) in JavaScript).
Visual Studio Code: Intellisense not working
еҺҹеӣ 1: жңӘе®ү Pylance
Virtual Environment
1) Open the Command Palette
"Ctrl+Shift+P" in your VSCode
2) Locate your Virtual Environment
Python: select interpreter > Enter interpreter path > Find
your-virtual-env > bin > python3.
3) иҮӘеӢ•е•ҹз”Ё
Settings (Ctrl+,)
Search "python.terminal.activateEnvironment"
Tips
[1] How to prevent Visual Studio Code from always reopening the previous files or folders?
Ctrl+,
"window.restoreWindows": "none" # Default all
VSCode sleep infinity processes
pstree -p
в”ңв”Җsshd(694)в”Җ┬в”Җsshd(3633)в”Җв”Җв”Җbash(3653)в”Җв”Җв”Җbash(3665) в”Ӯ в”ңв”Җsshd(4461)в”Җв”Җв”Җbash(4506)в”Җв”Җв”Җsleep(8288) в”Ӯ в”ңв”Җsshd(5280)в”Җв”Җв”Җbash(5305)в”Җв”Җв”Җpstree(8686) в”Ӯ в”ңв”Җsshd(8681)в”Җв”Җв”Җsshd(8682) в”Ӯ в””в”Җsshd(25919)в”Җв”Җв”Җsftp-server(25922)
killall sleep
# иў« kill еҫҢе®ғжңғеҶҚеҮәзҸҫ
pstree -p | grep sleep
| |-sshd(4461)---bash(4506)---sleep(9212)
![йҰ–й Ғ Logo ¶гБВ Keith і]ӯp !!](/themes/mytheme/logo.png)